היי, אם אתם כאן זה אומר שעניין המהירות, הביצועים וחווית המשתמש של האתר שלכם חשובים לכם ! ובצדק !
אין ספק שאתר מהיר, עם חווית משתמש נוחה, וביצועים מקסימליים מגדילים את כמות הכניסות שלכם לאתר,
משפרים את זמני הגלישה שלכם באתר וכמובן החלק הכי חשוב מגדילים המרות קנייה !
שיפור המהירות, הביצועים וחווית המשתמש לאתר שלך הוא כנראה החלק האחרון שחסר לך וייתכן שאתה אפילו לא מודע לזה.
הגעתם למקום הנכון !
על איזה נושאים נדבר היום :
נתחיל בכמה עובדות ונתונים חשובים שכדי לך לדעת לשנת 2022
- 73% ממשתמשי האינטרנט בנייד טוענים שהם נתקלו באתר שהיה איטי מדי לטעינה.
- עיכוב של שנייה אחת בתגובת הדף יכול לגרום להפחתה של 7% בהמרות.
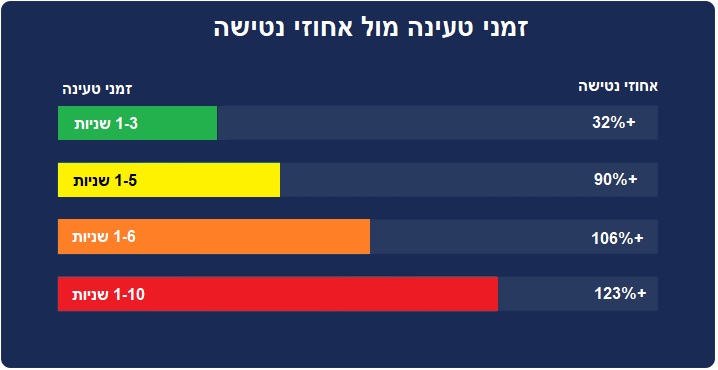
- 40% מהאנשים נוטשים אתר שלוקח יותר מ-3 שניות להיטען.
- 47% מהגולשים מצפים ומוכנים להמתין לדף אינטרנט שייטען תוך 2 שניות ולא יותר !
- במידה ואתר מסחר אלקטרוני (חנות דיגיטלית) מרוויח 100,000 שקל ליום,
עיכוב של שנייה אחת בדף עלול להפסיד לך 2.5 מיליון שקל במכירות בסוף שנה, טירוף !
יש עוד המון סיבות אבל אני בטוח שכל אלה מספיקים לכם כדי לקחת החלטה נבונה,
בין אם אתם מנהלים בלוג, חנות אינטרנטית (ווקמורס/איקומרס) Woocommerce / Ecommerce
או אתר תדמית פשוט לעסק שלכם, שיפור מהירות אתרים הוא בשבילכם !
לפעמים אתרים רוצים להיות מעוצבים יתר על המידה כדי להרשים לקוחות, להוסיף פונקציונליות חדשה או בכללי
משתמשים בפלאגאינים מכבידים ומיותרים כמו תוספי הרחבה לאלמנטור, תוספי JET וכו' ונותנים לנושא המהירות והציונים
"להחליק" מסדר היום.
אבל מסתבר על פי כל המחקרים היום ברשת לשנת 2022 כנראה שלגולשים וללקוחות יותר חשוב אתר מהיר, זמני טעינת הדפים
והמעבר ביניהם ומה גם שהפך להיות אחד הגורמים החשובים ביותר לדירוג האתר במנוע החיפוש של גוגל !

למה לגוגל אכפת ממהירות הטעינה של האתר שלנו ?
ואיך זה קשור לקידום אתרים אורגני SEO ?
אז למה ומדוע כדאי ואפילו מומלץ לשפר את מהירות האתר שלנו ?
התשובה היא כזו, מנוע החיפוש גוגל (Google) היא בעצם ספרייה ציבורית ענקית המאחסנת את אינדקס האתרים הגדול בעולם,
הלקוחות שלה הם הגולשים שזה בעצם אנחנו, אנשים מחפשים ערכים בגוגל על בסיס יומי, החל מהמלצות קלות כמו מסעדות,
ומסתיים גם בהחלטות כבדות כמו בחירת קבלנים, עורכי דין, בוני אתרים, ביוגרפיות, ויקיפדיה ועוד כלכך הרבה !!
בעצם כל מה שעולה לכם על הדעת, כל שאלה שהיתה לכם אני בטוח שנעזרתם ב גוגל.
עכשיו, במידה וגוגל לפתע תציע לנו אתרים שהם לא רלוונטיים לנו מבחינת התוכן שלהם, העיסוק שלהם,
או כל דבר אחר אנחנו ננטוש את האתר בלי לחשוב פעמיים, מהר מאוד אנשים יתחילו לחפש במנועי חיפוש דומים כדוגמת BING וכו' .
לגוגל יש מטרה אחת חדה וברורה, והיא להביא לכם את האתר המהיר והרלוונטי ביותר ברשת למילת החיפוש שלכם!
ובמידה וגוגל לא תביא לכם את האתר הזה, היא נכשלה במשימה, וזה עלול לעלות לה ביוקר כשאנשים יתחילו לחפש במנוע חיפוש אחר
שייתן לכם תוצאות טובות יותר, ולכן המשימה שלה היא ליצור רשת אינטרנט ואינדקס אתרים המקצועי, המהיר והטוב ביותר בעולם.
וכאן נכנס הפרמטר החדש של זמני טעינת הדף/האתר או שבעצם אם נקרא לזה בשפה המקצועית אנחנו נגיד : Core Web Vitals.

איך גוגל בודקת את מהירות האתר שלנו ועל פי מה הוא מדורג ?
ובגלל שהנושא הזה כלכך חשוב גוגל קבעה מדדים ופיתחה בעצמה כלי לבדיקת אותם המדדים ועל ידם היא בודקת
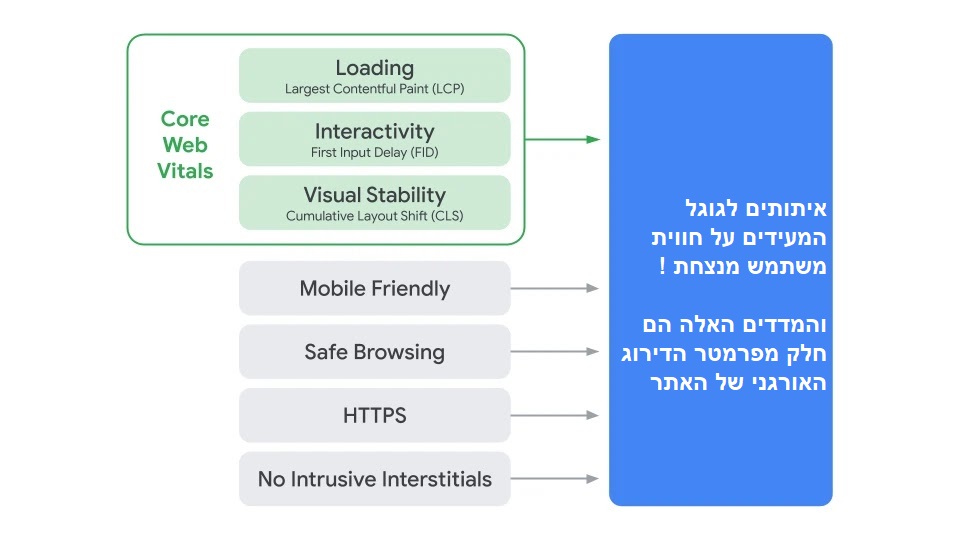
את המהירות, הביצועים וחוויית המשתמש ברשת, למדדים האלה קוראים: Core Web Vitals והם מחולקים לכמה קטגוריות:
LCP (הרכיב צבע הגדול ביותר) – Largest Contentful Paint
- משך הזמן טעינת הרכיב צבע הגדול ביותר בטעינה הראשונית (הפתיח) מרגע ההגעה לאתר.
- הרכיב צבע הגדול ביותר (ה LCP) הוא בדרך כלל תמונה או סרטון או לפעמים גם טקסט בבלוק גדול (כמות טקסט גדולה)
FID (זמן תגובה לאינטרקציה) – (First Input Delay)
- הוא מדד המורה על הזמן מהרגע שבו משתמש יוצר אינטראקציה ראשונה עם הדף שלך (כשהוא לחץ על קישור, כפתור וכו')
ועד לזמן שבו הדפדפן מגיב לאותה אינטראקציה. - מדידה זו נלקחת מהאלמנט שהמשתמש לוחץ עליו לראשונה בכניסה לאתר.
CLS (זמן שאלמנטים זזים בראש הדף) – Cumulative Layout Shift
- CLS הוא מדד המורה על הזמן הכולל עד שהעמוד "מסתדר" נקרא לזה בינתיים ככה, כשטוענים את הדף
לפעמים זזים דברים (אלמנטים) ברוב המקרים זה יהיה בעקבות אנימציות, סוגי פונטים וכו' . - הניקוד והציון האידאלי של מדד ה CLS הוא 0, שאפס אומר שאין תזוזה בכלל בראש הדף בזמן הטעינה,
זה נקרא בעצם בשפה יותר מקצועית "שינוי זמן פריסה" ככל שתהיה יותר תזוזה כך "שינוי זמן הפריסה" ייגדל
ובעצם יזיז אלמנטים לגולש עד שהוא יוצר אינטרקציה מה שמגדיל את ה CLS ובעצם מעיד על חוויית משתמש גרועה.
למי מתאים תהליך שיפור המהירות, ביצועים וחווית המשתמש ?
והאם ניתן לשפר כל אתר ?
אפשר לשפר כל סוג של אתר, במידה אם יש ברשותכם אתר ואתם :
- רוצים לשפר המרות קנייה
- רוצים לשפר ולהפחית אחוזי נטישה
- רוצים לשפר זמני שהייה של גולשים
- קיבלתם עליו תגובות שהוא איטי
- אתם בעצמכם חושבים שהוא לא מספיק מהיר
- ביצעתם בדיקה בכלי הבדיקה החינמי לבדיקת מהירות אתר וקיבלתם ציונים נמוכים
- והכי אתם חשוב רוצים אתר מהיר !
כרגע השירות ניתן לאתרי וורדפרס בלבד, יש אפשרות לאתרי שופיפיי (Shopify) ונוכל לשוחח על זה בפרטי, אבל לענייננו,
השירות כרגע מתאים רק לאתרי וורדפרס ולא משנה איזה Page Builder או תבנית מותאמת (Theme) יש לכם באתר .
בין אם מדובר באלמנטור (Elementor), WP- Bakery, DIVI, Fusion Builder וחבריהם אנחנו כאן בשבילכם !
* אתרי אלמנטור כיום יותר נוחים לעבודת אופמזציה בגלל אפשרויות השליטה הרחבות שמאפשרות לנו לגעת בפרט הכי קטן,
וגם מדובר בפייג'-בילדר לדעתי היותר ידידותי והכי פחות מכביד מהשאר שהזכרתי.
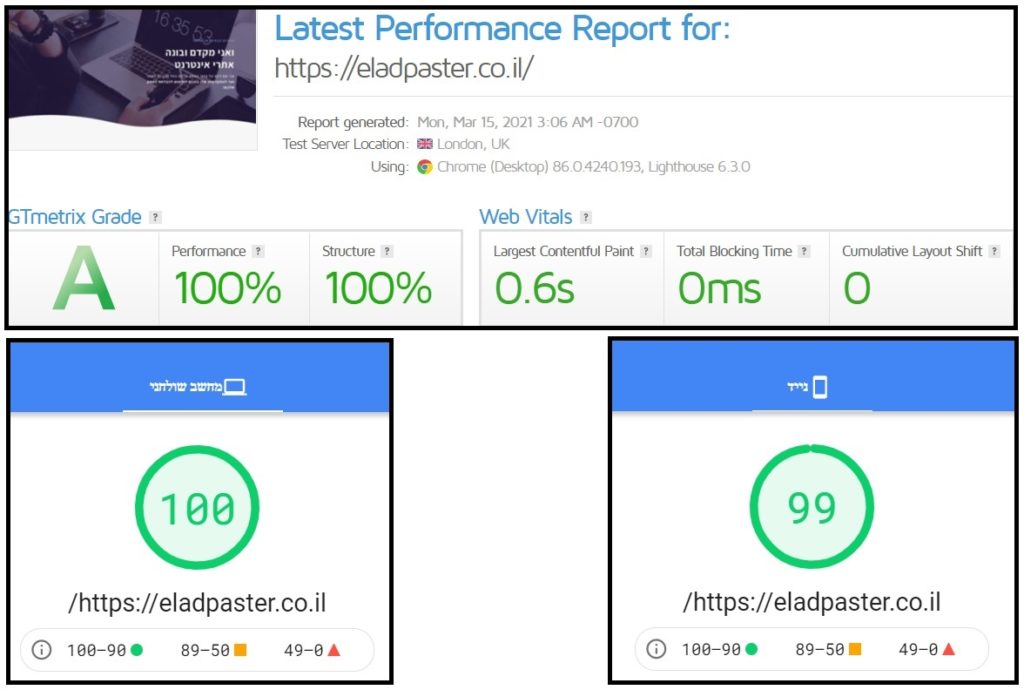
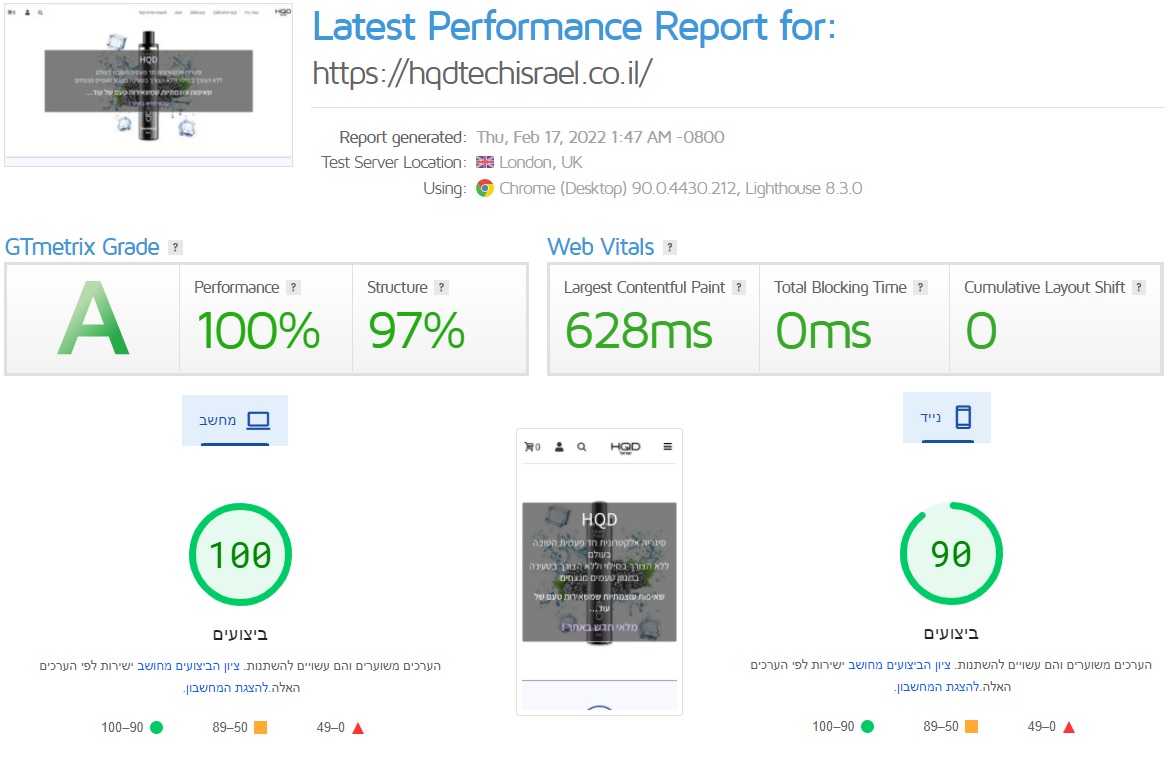
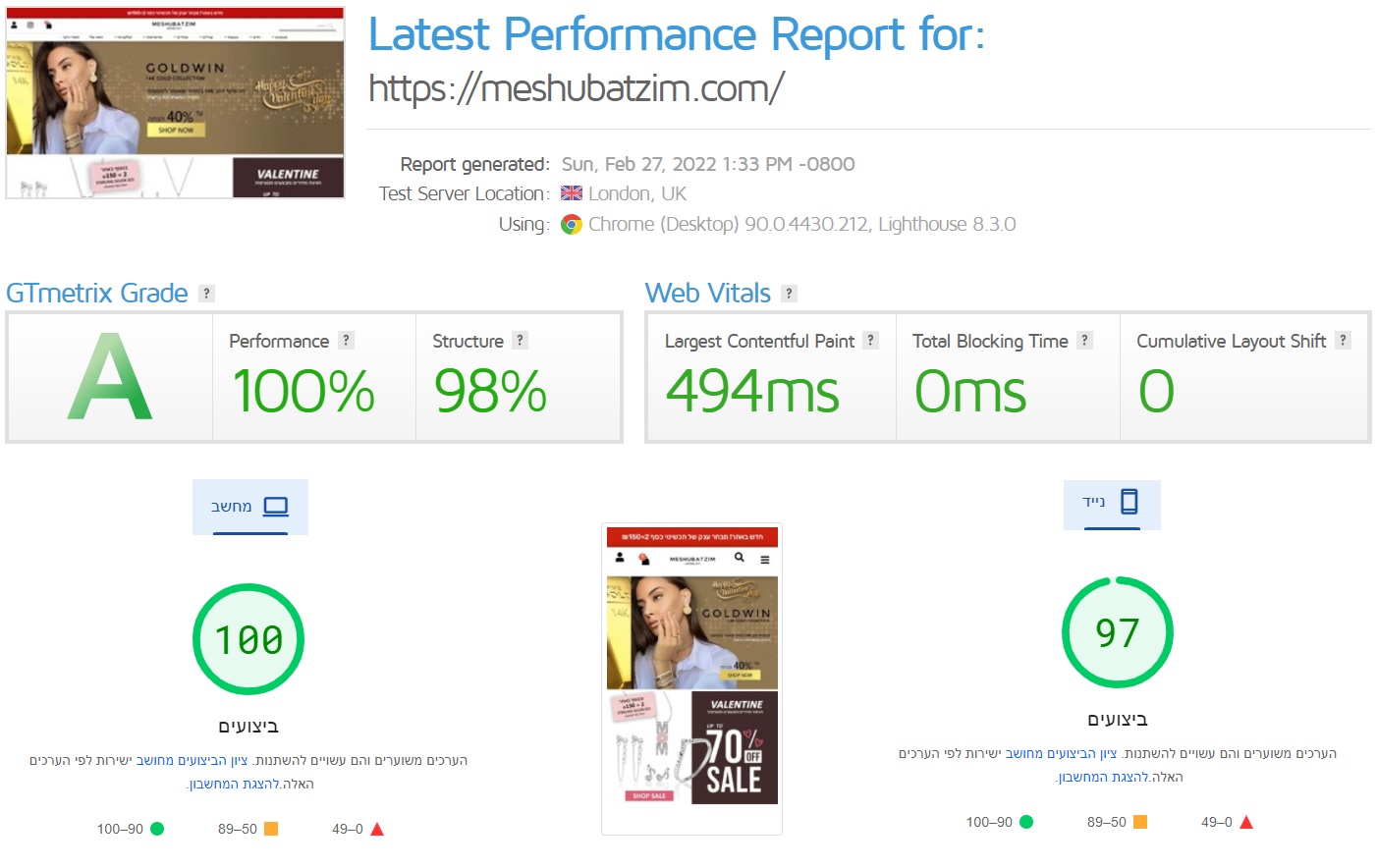
איך בודקים מהירות זמני טעינה ומדדים של אתר אינטרנט?
כדי לבצע בדיקה ולדעת את רמת התפקוד של האתר שלנו מבחינת המהירות והמדדים אז דבר ראשון
יש לנו את הכלי הקלאסי והידוע של גוגל המפיק דו"ח מסודר בצורה מקיפה ויסודית על מהירות הטעינה והמדדים השונים
(Core Web Vitals) ולכלי קוראים: Google PageSpeed Insights לחצו כאן למעבר
ישנם עוד כלים ידועים לשימוש לדוגמא:
- GT Metrix – הכלי GT הוא הכלי השני שאני משתמש בו לאחר השימוש בכלי של גוגל,הדו"ח של GT מספק מבט רחב על התנהלות הדף וגם נותן המון תובנות שעוזרות לנו לקצר זמני טעינה ולנתח באופן יסודי יותר את פני השטח .
- Pingdom
- WebPage Test
טיפים והמלצות על איך לשפר את האתר - מדריך שלבים
אני יתחיל מהשלב הראשון ויעבור על כל השלבים שאני מבצע בתהליך שיפור זמני טעינת אתר, שיפור המדדים והציונים
בכלי הבדיקה השונים, הקשבה וביצוע של שלבים אלה יבטיחו לכם עלייה ושיפור במהירות והציונים, אז בואו נתחיל :
שרת אחסון -SERVER:
– נתחיל באחסון טוב, מהיר, יציב ומאובטח כדוגמת שרתי VUTLR או Digital Ocean בניהול חברת קלאודווייז (Cloudways)
בקישור הבא תוכלו לקבל 25% על כל תוכנית שתבחרו למשך 4 חודשים ! קישור לחברת אחסון מומלצת.
שרתי קלאודוויז משדרים בפרוטוקול מאובטח הכי חדיש ב HTTP/3 | HTTP/2
לעומת המון אחרים שעדיין משתמשים בשרת עם פרוטוקול מיושן http/1.1 שלא תומך במקביליות ודחיסה.
גרסת PHP בשרת:
– לאחר שיש לנו אחסון טוב אנחנו נצטרך לוודא את גרסאות ה PHP ואת גרסאות ה DATABASE (דאטה-בייס=בסיס נתונים)
למשל גרסת ה PHP האחרונה לשעת כתיבת המאמר היא PHP 8 למרות שעדיין לא מומלץ להשתמש בה בגלל תאימות ותמיכת פלאגאינים שונים וכו' אז נכון לעכשיו רצוי להחיל את גרסת PHP 7.4 ובגרסת ה DB אנחנו נבחר ב MariaDB 10.4.
חיבור CDN:
– עכשיו אנחנו נחבר קלאודפלייר (Cloudflare), שירותי קלאודפלייר הם גם בחינם וגם בתשלום, לצורך שלנו הגרסא החינמית מספיקה ומצוינת והיא בעצם תתן לנו שכבת אבטחה נוספת שהיא מומלצת ומעולה והחלק הכי חשוב לנו הוא ה CDN שלהם שכיום הוא ה CDN המהיר ביותר בעולם וכן יש לו נקודה גם בתל אביב ! בעצם קלאודפליר הוא דבר שנצרך לכל אתר בלי קשר לשיפור המהירות.
*בעוד כמה סעיפים נדבר על חיבור CDN של קלאודפלייר ביחד עם רוקט כדי לייעל את העבודה.
תוסף מטמון-קאש (Cache):
– השלב הרביעי שהוא מאוד חשוב יהיה התקנת תוסף קאש Cache (מטמון) ראוי ומומלץ כדוגמת: WP-ROCKET,
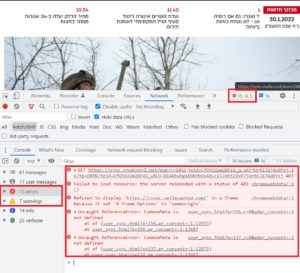
הרוקט בעצם יעזור לנו לנהל JS ו CSS בצורה הטובה ביותר, החל מניקוי (Minify) לאיחוד (Combine) וגם השהייה (Delay), נושא ההשהיות והחרגות יכול להיות טיפה טריקי וזאת הסיבה שצריך מומחה לשיפור וקידום אתרים שיתאים הכל כמו שצריך ללא שגיאות קונסול (Console) שניתן לראות ב F12 של כרום (Chrome)
טיפול בקבצי JS ו קבצי CSS של המערכת
– חלק מאוד חשוב ואולי הכי חושב וקריטי הוא ניקוי (minify), איחוד (combine), והשהייה (delay) של סקריפטים.
אחרי שהסרנו את כל הסקריפטים שלא נצרכים בכלל לתפעול האתר על ידי שימוש ברוקט ועוד תוסף מומלץ: Asset CleanUp
אנחנו נאחד את כל מה שלא הצלחנו להסיר ונבצע combine js/css
צריך להיות מאוד זהיר כשמתעסקים ב JS וב CSS כי בעצם כל האתר בנוי עליהם אם זה פונקציות JS ו/או עיצוב CSS
ועל ידי טיפול לא מקצועי אנחנו כנראה ניצור שגיאות קונסול (שעל זה נדבר בחלק האחרון של המאמר).
לאחר שהסרנו ולאחר שאיחדנו והכל תקין, אנחנו נבצע השהייה וזה החלק טיפה טריקי, כי אם משהים אחד אחד (כל סקריפט בנפרד)
אז לא צריך לבצע איחוד, ואם משתמשים ברוקט החדש הוא כבר משהה את הכל אוטומטי ואז צריך להתעסק רק בהחרגות (excludes)
ולפעמים בכלל אנחנו נאחד ונשהה את כל הקובץ המאוחד בשיטות מיוחדות שלנו, קצר ולעניין, כל אתר מקרה לגופו וצריך למצוא
את המערך הנכון בשבילו !
לייזי-לואוד = עיכוב טעינת תמונות עד לרגע שצריך אותם (Lazy Load):
– פונקציה מאוד חשובה ברוקט היא לייזי-לואוד (Lazy Load) היא בעצם פונקציה שתעזור לנו לעכב טעינת תמונות שלא נצרכות בטעינה הראשונית, למשל תמונות שיש לי באמצע הדף אני לא ירצה לטעון אותם כשנכנסים לאתר אלא רק מתי שהגולש יגלול (Scroll)
לאיזור של התמונה ואז היא רק תטען ותתגלה מה שמשפר את זמני טעינת האתר פלאים !
פרילואוד = טעינה מוקדמת (Preload):
– האיזור הבא ברוקט יעזור לנו לבצע פרילואוד (Preload) טעינה מוקדמת לכל מיני פונקציות באתר כמו:
– טעינה מוקדמת לזכרון מטמון (Preload Cache)
– טעינה מוקדמת ללינקים (Preload Links)
– טעינה מראש של בקשות DNS שנקרא (Prefetch DNS Requests)
– טעינה מוקדמת של פונטים (Preload Fonts)
HeartBeat:
– HeartBeat – מומלץ מאוד להדליק את "קוצב הלב" שהוא בעצם גורם לצמצום או השבתה של פעילות ה-API של Heartbeat
שיכולה לעזור לחסוך חלק ממשאבי השרת ולשפר ביצועי שרת.
ADD-ONS – אינטגרציות וחיבור רוקט עם יישומים צד ג':
עכשיו הגענו לאיזור שנקרא ADD-ONS אחרי שדילגנו על CDN כי בעצם אנחנו כבר משתמשים בקלאודפלייר
ולכן אין לנו צורך בסעיף הזה, ובסעיף של ADD-ONS אנחנו יכולים בעצם לחבר ולבצע אינטגרציה של רוקט לקלאודפליר כדי שנוכל לנקות קאש ונהל את האתר בצורה יותר טובה מה שצריך כדי לחבר קלאודפליר לרוקט הוא:
מפתח API גלובלי
Account email
Zone ID
שאותם ניתן להשיג מתוך ממשק הקלאודפליר ללא בעיה, לחץ כאן למדריך המלא על קלאדופליר.
IMAGE OPTIMAZATION – כיווץ ודחיסת תמונות:
– החלק הבא שנגע בו הוא אופטימזציה של תמונות, כיווץ, דחיסת נפח ובאיזה סוגי פורמטים מומלצים ועדיפים לשימוש על פני אחרים.
נדלג על החלק ברוקט של IMAGE OPTIMAZATION כי אנחנו נגע בו עם כלי אחר ויעיל הרבה יותר!
התוסף נקרא ShortPixel, שורט פיקסל הוא תוסף מעולה וכנראה הכי טוב שיש כיום בשוק כרגע לטיפול בתמונות,
החל מדחיסת נפח וגודל הקובץ ומסתיים בהמרת פורמטים מיושנים (PNG JPEG) לפורמטים עדכניים ומומלצים (WebP ו AVIF)
החלק הייחודי של שורטפיקסל זה שהוא היחידי שנותן אפשרות להמיר את כל הגלריה לפורמט עדכני ומכווץ גדלים ללא פגיעה באיכות התמונה, והחלק של ההמרה הוא הכי חשוב לנו לכן הוא התוסף שניקח לעבודה שכזו.
– *עוד טיפ קטן* לפני שאתם מעלים לאתר תמונות רצוי וראוי להשתמש באתר TinyPNG כדי לכווץ לפני העלאה
ורק אז לתת לתוסף לסיים את המלאכה.
ניקוי כללי של SPAM באתר:
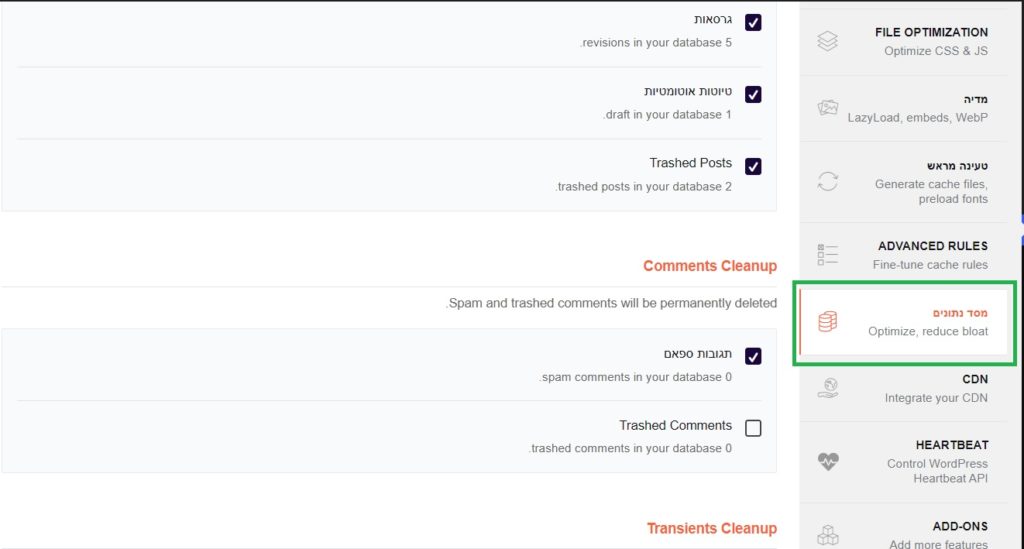
– למחוק כל מה שלא צריך באתר אם זה פלאגאינים מכובים וכמובן גם לעדכן את הפלאגאינים הקיימים, בנוסף לכל יש ברוקט אפשרות לנקות דאטה-בייס וגרסאות קודמות שזה פצצה וכדי לנקות ולפנות היסטורית גרסאות מיותרות וכבדות !

טיפים כלליים להתנהלות ובניית אתר נכונה
– מומלץ שלא להשתמש בתוספי הרחבה לאלמנטור שמוסיפים עוד אלמנטים וווידגטים כי בוא נגיד שלא ביל גייטס פיתח אותם ולכן יכולים להכביד בצורה חריגה מאוד, כנ"ל אם אפשר לא לבצע שימוש בפלאגאינים של JET (CROCOBLOCK) כמו JET MENU וכו' .
הסיבה היא פשוטה ה JS שלהם מאוד כבד ומוסיפים המון המון CSS לאתר מה שמכביד ולפעמים מכפיל כמות ה JS וה CSS באתר שיגרום לאיטיות ועיכובים בטעינת האתר, החלק היותר חשוב כאן הוא שבמידה והיינו יכולים להשהות להם את ה JS לא היה לנו בעיה איתם
אבל לצערנו השהיה של JS שקשור ל JET-MENU למשל תשבור את התפריט ואז נצטרך להחריג אותם מהשהייה מה שיתקע אותנו עם כמות ענקית של JS ו CSS לא רצויים בכל טעינת דף (כי ההידר והתפריט משותף לכל האתר).
– לחסוך באיזורים ועמודות למשל יש המון שאוהבים להשתמש ב "איזורים פנימיים" או המון עמודות
כשאפשר לתת רוחב לכל אלמנט במקום ובכך לחסוך עמודות ואיזורים מיותרים ולצמצם את הקוד שהדף יוצר.
Google Analytics, Tag Manager, FACEBOOK PIXEL ושאר סקריפטים למעקב נתונים:
מומלץ שלא להשתמש בתוספים להכנסת סקריפטים כדוגמת אנליטיקס ותאג מנג'ר כמו :
Pixel Your Site
Duracell
Google Tag Manager for WordPress
אלא מומלץ להכניס ולהטמיע את כל הסקרפטים בהידר(HEADER) בצורה ידנית .
טיפול בפונטים :
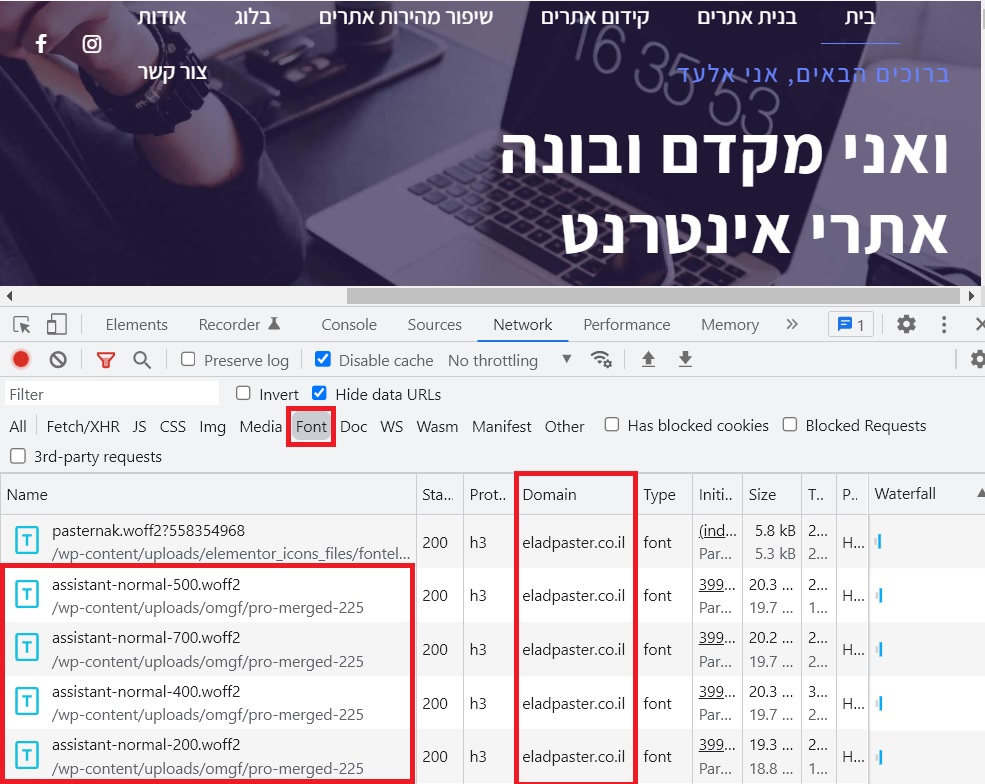
זה אולי נשמע פרט שולי אבל ממש לא, פונטים זה חלק מאוד קריטי לזמני טעינה, יש פונטים ששוקלים 300KB ואם לא שמים לב אכלנו אותה בלשון המעטה, מומלץ להשתמש אך ורק בסוג פונט אחד ומקסימום 2/3 משקלים למשל פונט Assistant במשקלים 400/600/BOLD יהיה מצוין ! כמה שפחות יותר טוב !
לאחר מכן, אחרי שסידרנו את כמות הפונטים והמשקלים אנחנו נטען את הפונטים לוקאלית בשרת במקום שיבוא מדומיין צד ג כמו: fonts.gstatic.com, אלא אנחנו ניעזר בפלאגאין דוגמת OMGF כדי לטעון אותם ישירות מהשרת ובך לחסוך זמני בקשות (Requests)

שגיאות קונסול F12:
תמיד תמיד תמיד לאחר כל פעולה ועבודת אופמזציה צריך לפתוח את כלי המפתחים של גוגל בדפדפן כרום על ידי לחיצה על F12

קורס שיפור מהירות אתרים - עשה זאת בעצמך - איך לשפר אתרים לבד
במידה ואתם חושבים שיש לכם את זה, שיש לכם ידע בניהול אתר, לא חייב להיות מקצוען אלא פשוט לדעת להתעסק עם האתר
ועם ההגדרות שלו, טיפה ידע טכני יתרום מאוד כי בכל זאת אתם רוצים לשפר אתר לבד …
אז במידה ואתם חוששים שאין לכם מספיק ידע (ובצדק) לעשות אתה צעד הזה לבד, אני כאן בשבילכם,
ניתן לעשות איתי שיעורים 1 על 1 שלב שלב בהסבר מפורט איך לשפר אתר וורדפרס עם או בלי אלמנטור, לבד ללא התלות בבעל מקצוע !
שאלות ותשובות מעניינות בנושא
למה ומדוע כדאי ואפילו חייב לשפר את מהירות האתר ?
אני חושב שזה דיי ברור למה צריך אתר מהיר עם ביצועים טובים וחווית משתמש מנצחת,
אבל לאלה שרוצים לקבל סיבה באמת טובה אז התשובה היא ככה:
–החל משנה שעברה (2021) גוגל הכניסה לשקלול שלה נושא מאוד חשוב והוא נושא "חווית המשתמש באתר"
והיום (2022) זה עניין מרכזי וחלק מהפרמטרים והקריטריונים הראשיים לקידום אורגני
–היום אתרים מהירים משדרים איתותים לבוטים של גוגל שהם עומדים בתנאים שלהם ובמדדים שלהם שנקראים: Core Web Vitals .
–כמובן שעדין התוכן והרלוונטיות כלפי הגולשים הוא הפרמטר הראשי והכי חשוב אבל זה הולך יד ביד עם חווית משתמש מנצחת, כאן בשבילכם !
כמה עולה תהליך שיפור מהירות אתר ?
המחיר נע ומשתנה לפי איפיון האתר, ככל שהאתר יותר כבד ויותר מסובך וזמני העבודה עליו מתארכים כך גם המחיר יעלה בהתאם.
ממוצע המחירים שלי נע בין 1,500 ש"ח ל 3,000 ש"ח לעבודה יסודית ומקצועית עד הפיפס האחרון ללא שגיאות ושינויים ויזאוליים למיניהם.
יש בשוק מחירים גם יותר גבוהים ויכולים להגיע ל 7 ו 10 אלף תלוי באתר, שמערכת ההפעלה שלו ועוד המון משתנים.
לקבלת הצעת מחיר הוגנת עוד היום צרו קשר !
לאיזה סוגי אתרים מתאים תהליך ביצוע שיפור המהירות וחווית המשתמש ?
כרגע השירות ניתן בעיקר לאתרי וורדפרס (WordPress), השירות גם ניתן לאתרי שופיפיי (Shopify)
בשופיפיי התהליך יכול להיות יותר מורכב ומסובך ולכן גם קצת יותר יקר.
(הפוסט הזה והפוסטים באתר בכללי יעסקו בעיקר באתרי וורדפרס אלא עם כן צויין אחרת בפוסט אז לשים לב)
לענייניו, כל אתר וורדפרס, וזה לא משנה איזה תבנית או פייג'-בילדר יש לכם (Theme / Page Builder)
– אלמנטור Elementor
– דיוי DIVI
– UXBuilder
– ASTRA, OCEAN, RAY, ,WOODMART, HELLO, YOU NAME IT !
לא משנה איזה סוג אתר יש לכם אנחנו ניתן לכם את השירות הכולל והמקיף ביותר לאתר שלכם, מא'-ת' אנחנו כאן בשבילכם !
כמה זמן ואיך מתבצע תהליך לביצוע שיפור המהירות לאתר באופן מלא ויסודי ?
בעיקרון מהרגע שהתחלנו לעבוד על האתר התהליך לוקח בממוצע 3 ימים והתהליך הוא כזה:
- שלב ראשון אנחנו פותחים לכם שרת חדש שעל פי כל הדעות הוא השרת העדיף ביותר כיום לאחסון אתרים עם זה מצד האבטחה,
המשאבים, השירות, התמיכה, והמהירות. - שלב שני אנחנו פותחים דומיין זמני בשרת החד שישמש אותנו בעצם כסביבת פיתוח לצורך העבודה.
- שלב שלישי אנחנו מעתיקים את האתר הקיים לסביבת הפיתוח החדשה שלנו.
- שלב רביעי ברגע שיש לנו את האתר על סביבת הפיתוח מוכן לעבודה אנחנו יוצאים לדרך ומאז התהליך בערך שלושה ימים.
לאחר שביצענו את כל השלבים וסיימנו לעבוד על האתר אנחנו מכווינים את הדומיין הראשי לשרת החדש
ובעצם מגיעים למצב שיש לנו אתר מעודכן חדש ומהיר על השרת החדש ובעצם סיימנו את התהליך בהצלחה!
האם האתר משתנה מבחינת הניראות שלו ? (שינויים ויזואליים)
התשובה היא לא, בתהליך שיפור מהירות וביצועים לאתר לא מבצעים שום שינוי ויזואלי לאתר שהוא לא הכרחי מצד המבנה של האתר ואני יסביר..
כשלקוח פונה אלי עם אתר אז אני מבחינתי הוא לא רוצה לבצע בו שום שינוי וככה הוא אוהב את האתר ועוד יותר מזה,
הלקוח שילם אלפי שקלים כדי שהאתר שלו יראה כמו שהוא יראה, כמו שהוא אוהב ולכן אנחנו לא משנים בו כלום.
אבל…במידה ויש משהו מצד המבנה של האתר (תקרות זכוכית) שמפריע לנו להשיג ציונים מושלמים אנחנו שוקלים תחליף ושינוי
וכל זה כי יש לנו אינטרס משותף והוא לשפר את חווית המשתמש, הציונים והמהירות
אז אני פה כדי להציע ולשים לכם את הכל על השולחן אבל האתר שלכם ובסופו של יום אתם תחליטו אם יבוצע שינוי או לא!
חברה לשיפור מהירות אתרי וורדפרס עם תוצאות מוכחות ! (WordPress)
אין ספק שאתר מהיר ושיפור חווית המשתמש הוא חלק מאוד חשוב ומרכזי באתר והרחבת קהל הלקוחות ושיפור חווית המשתמש.
על מנת לקבל חווית משתמש מירבית, לתת שירות אונליין ללקוחות מבלי שהאתר יבריח אותם למתחרים .
אין ספק שהפתרון והמכנה המשותף לכל הדברים האלו הם: אופטימיזציה מלאה, שיפור מהירות וביצועים לאתר.
תזכרו שהשקעה באתר שלכם היא בכלל לא בזבוז כספי אלא השקעה עתידית שכמובן
מחזירה את עצמה ולטווח הארוך אף תכניס את עיקר ההכנסות של העסק .